How To Create A Slideshow In Flash Cs5
Make Your Own Templates with Adobe Flash Pro CS5
Want to create unique slideshow with your own templates? Good news for you! Photo Slideshow Maker released Template Editor enables you to apply self-made flash template to create wonderful slideshow. You can design your own template with Adobe Flash Professional CS5 and import new components, new templates to Photo Slideshow Maker for application. Below are some video tutorials to show you how.
 Online Video Tutorial
Online Video Tutorial
Creating new flash template requires some flash editing skills. In order to let you quickly matser the essential skill in templates creating, we provide you with a step-by-step video tutorial on how to create symbol, how to create background, photo area for the template and how to import new components and new templates to Photo Slideshow Maker. Click links to watch online video tutorial.
Download Video Tutorial
Here you can download an example and video tutorials that breakdown into 6 steps. After downloading, please unzip file then open the HTML file inside to see the video. Please make sure the browser you are using has installed adobe flash player.
Tips on Creating Template
1. Programs Required
Apart from Photo Slideshow Maker, you need some other programs to customize theme:
- Adobe Flash Pro CS5 ( for .fla editing, it could be CS3 or CS4 version);
- Notepad++ ( for .xml editing);
- Snipping tool (for .jpg creating ) ;
- Adobe Flash Player 10. (.swf player)
2. File Types
The theme files consist of three types of file: .jpg, .fla and .swf. And each elements of the theme ( background, photo area, thumbnails, etc. ) should have the correspondent .jpg, .fla and .swf file.

3.Conventions in Components and Symbol Creating
 Naming Convention
Naming Convention
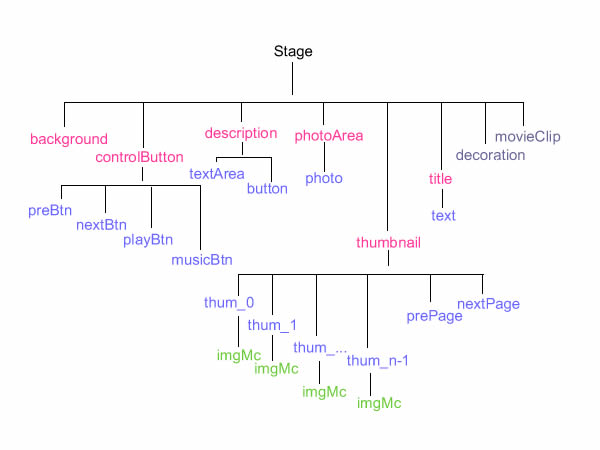
This customizing process is based on the application of Premium template which obeys certain rules in its structuring. The main structure of each theme template can have 8 components at most, including background, title, thumbnail, photo area, control button, decoration, description and movie clip. Except for decoration and movie clip which can duplicately exist, other components can only exist as one object respectively on the stage which should be named and structured according to the convention as below:
- Background: The outermost symbol should be named as "background".
- Control Button: Several symbols should be named strictly. The outermost symbol should be named as "controlButton" and the inner symbol includes 4 button symbols named respectively as "preBtn", "nextBtn", "playBtn" and "musicBtn".
- Description: Several symbols should be named strictly, the outermost symbol should be named as "description", the inner layer includes 1 movie clip named "textArea" or with 1 more movie clip named "button" which helps to control the display status of movie clip "textArea".
- Photo Area: Several symbols should be named strictly. The outermost symbol named "photoArea", the inner symbol includes a movie clip named "photo" .
- Thumbnail: Several symbols should be named strictly. The outermost symbol named "thumbnail", the inner symbol includes N("N" stands for the quantity of thumbnails in each thumbnail page) movie clips, the name of which consists of "thum_"(as prefix) and its sequence number(For example: thum_0, thum_1,..., thum_n-1). There also can be two buttons for controling page fliping(optional), their names should be "prePage" and "nextPage". The inner layer of every movie clip "thum_x"[x= from 0 to (n-1)] contains movie clip named "imgMc".
- Title: Several symbols should be named strictly. The outermost symbol named "title", the inner symbol includes a text symbol named "text".
Currently, there is only requirement on the naming of the symbol above. As for components "decoration" and "movieClip", they don't need to follow any naming convention.

 Symbol Creating Convention
Symbol Creating Convention
Generally speaking, if the first layer of the symbol includes multiple frames and the symbol does not loop( to make the symbol stops at the last keyframe when display), then it's necessary to add stop action script[ stop ();] to the last keyframe(example).
Please note that except for rotation and scaling effect, do not add any animation or filter effects directly to any components on the stage. But you can add the effect to the symbol inside the components.
When creating symbol, every graphic is needed to be converted to different kinds of MovieClip. To distinguish different MovieClip, related suffix should be added to symbol name. For example, for the symbols of PhotoArea, "_pa" should be added as suffix to the name( animationMc_pa, imgSh_pa, photo_pa); For the symbols of ControlButton, "_cb" should be added to the name( musicBtn_cb, nextbtnSh_cb, pausebtnSh_cb). By doing so, you can avoid the symbol being overwritten or replaced when creating theme with Adobe Flash Professional CS suit designing tools.
Below are conventions on different symbol creating:
- Background: There could be different types of symbol inside background symbol. If the symbol includes multiple frames and does not loop, then stop action script[ stop ();] should be added to the last keyframe.
- ControlButton: There could be different types of symbol inside controlButton symbol. Apart from the symbol named "musicBtn", symbols which named "preBtn", "nextBtn", "playBtn" are Button symbol. This can make sure each symbol can have different hover status when mouse over. "musicBtn" is MovieClip symbol. Go deep inside this symbol, there are three frames. Each frame stands for different audio playing status, they are "play", "mute" and "stop". And stop action script[ stop ();] should be added to the first frame.
- Description: There could be different types of symbol inside description symbol. If the symbol includes multiple frames and does not loop, then stop action script[ stop ();] should be added to the last keyframe. The existing of button symbol is optional. If this button exists and it is required that the description be hidden when starting( to show or hide description by clicking on the button), then it's necessary to add action script "textArea.visible=false" to the first frame. When the symbol display to the last frame, description will be shown within the symbol "textArea" which is a components for showing text and can be customized in the properties panel.
- PhotoArea: There could be different types of symbol inside photoArea symbol. You can decide whether to loop when display symbol just similar to the symbols above. When the symbol goes to the last frame, the big photo will display within photo movieClip(photo_pa). Please note that photo movieClip symbol can apply any effects(zoom, rotaion, filter, etc) except distort effect.
- Thumbnail: There could be different types of symbol inside thumbnail symbol. You can decide whether to loop when display symbol just similar to the symbols above. When the symbol goes to the last frame, the small photo will display within movieClip symbol "imgMc" which lies in symbol "thum_n-1". Please note that symbol "imgMc" can apply any effects(zoom, rotation, filter, etc) except distort effect.
- Title: There could be different types of symbol inside title symbol. You can decide whether to loop when display symbol just similar to the symbols above. When the symbol goes to the last frame, the title will display within the dynamic text symbol. Please note that symbol "text" must be a dynamic text symbol.
- Decoration & movieClip: Their symbol creating convention is the same. Just make sure there is no animation or filter or other effect in the outermost symbol.
Download Photo Slideshow Maker
Photo Slideshow Maker give you more freedom to make your own slideshow. Please download Photo Slideshow Maker and follow the tutorial to enjoy the fun of slideshow creating.
![]()
Download Photo Slideshow Maker to Get Started!
Related resources
How to Create Flash Background
How to Create Photo Area
View Premium flash templates showcases
Using new added Premium flash templates
How to create Premium slideshow
How To Create A Slideshow In Flash Cs5
Source: https://www.photo-flash-maker.com/how-to-make-your-own-template.html
Posted by: andersonbarives.blogspot.com

0 Response to "How To Create A Slideshow In Flash Cs5"
Post a Comment